Using Pictures
A picture is worth a thousand words
If you are describing something complex, there is a risk that your article can become a wall of text

The answer is often use images!
Creating Images¶
As you are more than likely describing some kind of process, the best picture will be a screen shot.
However, you don't want to snapshot your entire three monitors, you need to take a specific screen region.
Gnome Shell Screenshot Page Section¶
In Gnome Shell, you simply hit [Shift]+[PrtScn] which makes your cursor into a cross.
You now draw a box with this cross and it is taken as a picture and saved into your ~/Pictures directory with a name like Screenshot from 2018-01-31 09-28-45.png
Storing Images in the Handbook Filesystem¶
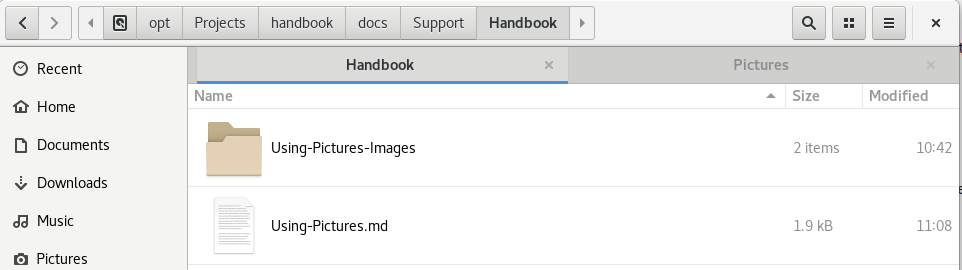
Your images should be stored in a folder with the same name as the article (without the .md) they are being used in, but with -Images appended.
So for example in this article, the folder name is Using-Pictures-Images

To embed an image,First of all, create a sub folder with the same name as the .md file you are editing, in the same directory as the .md file and with the suffix -Images
For example, when editing the file: docs/Something/Blah.md
We would make a folder called docs/Something/Blah-Images/
In this directory, you should put all the images for that post.
Embedding Images¶
Then, to include the image in the post, you need to do as follows:
In the markdown file Blah.md

The folder name, without a / in front, and then the image file name.
The text in the square brackets is the "alt text" for the image which is displayed if the image itself doesn't load for any reason.
Note
The syntax for images is basically the same as the syntax for links, but with an ! at the start of the line